Los formularios (I)
Los formularios sirven para definir pantallas generalmente para editar los registros de una tabla o consulta.En esta unidad veremos cómo crear un formulario, manejarlo para la edición de registros y cambiar su diseño.
11.1. Crear formularios
Podemos acceder a todas ellas desde la pestaña Crear:


11.2. El asistente para formularios
Esta es la modalidad más sencilla y dirigida de creación de formularios.El asistente se inicia desde la pestaña Crear > grupo Formularios > botón Asistente para formulario. Esta es la primera ventana:

Para elegir el origen (tabla o consulta), lo seleccionamos del desplegable superior. Si queremos sacar datos de más de una tabla lo mejor es crear una consulta previamente que convine los datos y luego crear el formulario sobre ella.
A continuación seleccionamos los campos a incluir en el formulario haciendo clic sobre el campo y pulsando el botón
Si nos hemos equivocado de campo pulsamos el botón
Podemos seleccionar todos los campos a la vez haciendo clic sobre el botón
Una vez seleccionada la distribución que nos interesa pulsamos el botón Siguiente y aparece la siguiente pantalla:

Los formularios (II)

En anteriores versiones disponíamos de un paso previo que nos permitía incorporar cierto estilo utilizando las distintas opciones de diseño disponibles. En Office 2010 se opta por eliminar este aspecto estético en la propia creación del formulario. Será más adelante cuando lo manipularemos para incorporar estilos, utilizando los temas disponibles.
Antes de pulsar el botón Finalizar podremos elegir entre:

Los formularios (III)
11.3. Editar datos de un formulario
Para editar datos de una tabla utilizando un formulario, debemos abrirlo haciendo doble clic en él, desde el Panel de navegación. También lo puedes abrir con el botón derecho del ratón, SeleccionandoEl formulario que has creado mostrará sus datos en la Vista Formulario.

Podemos a continuación buscar datos, reemplazar valores, modificarlos como si estuviéramos en la vista Hoja de datos de una tabla, desplazarnos a lo largo de la tabla utilizando la barra de desplazamiento por los registros
11.4. La Vista Diseño de formulario
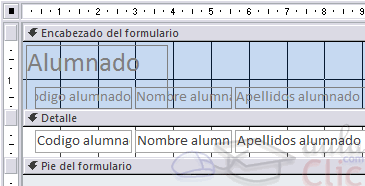
La vista diseño es la que nos permite definir el formulario, en ella le indicamos a Access cómo debe presentar los datos del origen del formulario, para ello nos servimos de los controles que veremos más adelante.Nos aparece la ventana Diseño de formulario:

La sección Encabezado de formulario, en ella ponemos lo que queremos que aparezca al principio del formulario.
La sección Detalle, en ella aparecerán los registros del origen del formulario, o varios registros o uno sólo por pantalla según el tipo de formulario. Aunque se visualicen varios registros en una pantalla, debemos indicar en la sección Detalle el diseño correspondiente a un sólo registro.
La sección Pie de formulario, en ella ponemos lo que queremos aparezca al final del formulario.
Podemos mostrar u ocultar el encabezado o el pie desde la opción Encabezado o Pie del formulario del menú contextual de los mismos.

Para ver u ocultar las reglas o la cuadrícula tenemos las opciones Regla y Cuadrícula respectivamente, que también puedes ver en la imagen anterior del menú contextual del formulario.
Los formularios (IV)
11.5. La pestaña Diseño de formulario
En este apartado veremos las opciones más interesantes de la pestaña de Diseño que aparece cuando entramos en la Vista Diseño del formulario.

Si lo desplegamos podemos elegir entre Vista Diseño (la que estamos describiendo ahora) y la Vista Formulario que nos presenta los datos del origen del formulario tal como lo tenemos definido en la vista diseño.
Además disponemos de la Vista Presentación que nos permite trabajar casi del mismo modo en que lo hacemos con la Vista Diseño pero con las ventajas de la Vista Formulario, pues nos muestra a tiempo real los datos del formulario para que nos hagamos una idea aproximada de cómo será su aspecto final.
También podremos acceder a las vistas Tabla dinámica, Hoja de datos y Gráfico dinámico, que ya hemos comentado.
Todo formulario tiene asociada una página de código en la que podemos programar ciertas acciones utilizando el lenguaje VBA (Visual Basic para Aplicaciones), se accede a esta página de código haciendo clic sobre el botón
Con el botón
Recuerda que en cualquier momento puedes hacer clic en el botón
11.6. Temas
Un tema es un conjunto de formatos que conforman el estilo general que presenta un formulario. Engloba los colores, la fuente y los distintos efectos que utilizará por defecto. Si cambias el tema, no lo cambiarás únicamente al formulario en cuestión, sino a todos ellos. Ésto no implica que no se pueda personalizar alguno de sus elementos de forma independiente, de hecho podemos hacerlo con las herramientas de la pestaña Formato.
Para cambiar el tema nos situaremos en la pestaña Diseño de las Herramientas de diseño de formulario, en el grupo Temas.
Desde el botón Temas, podremos seleccionar de una amplia lista el que más nos guste.
En anteriores versiones no existían los temas, sino que en el momento de la creación del formulario se utilizaban unas plantillas con un estilo determinado. El concepto es similar, con la ventaja de que los temas son más flexibles.
Si habilitamos las actualizaciones de contenido de Office.com, Access se conectará con la página web de Microsoft para adquirir más temas cuando éstos estén disponibles.
Podemos crear nuestro propio tema. Si establecemos los estilos con los colores de nuestra empresa, por ejemplo, podemos pulsar Guardar tema actual... para conservarlo y utilizarlo en otros formularios.
Para recuperar un tema personalizado y aplicarlo a nuestro libro, haremos clic en Buscar temas... y lo buscaremos entre las carpetas de nuestro equipo, allá donde lo hayamos guardado.
Si hay un tema que se aproxima a lo que buscas, pero no es exactamente lo que desearías, puedes cambiar alguno de sus aspectos mediante los botones Colores y Fuentes.
Los formularios (V)
11.7. El grupo Controles
Para definir qué información debe aparecer en el formulario y con qué formato, se utilizan lo que llamamos controles. Un control no es más que un objeto que muestra datos, realiza acciones o se utiliza como decoración. Por ejemplo, podemos utilizar un cuadro de texto para mostrar datos, un botón de comando para abrir otro formulario o informe, o una línea o un rectángulo para separar y agrupar controles con el fin de hacerlos más legibles.En el grupo Controles de la pestaña Diseño tenemos un botón por cada tipo de controles que se pueden añadir al formulario. Puedes verlos todos pulsando la flecha inferior derecha del recuadro que los contiene:


A partir de ese momento se podrán crear todos los controles que queramos de este tipo sin necesidad de hacer clic sobre el botón correspondiente cada vez. Para quitar el bloqueo hacemos clic sobre el botón
| Icono | Control | Descripción |
|---|---|---|
| Seleccionar | Vuelve a dar al cursor la funcionalidad de selección, anulando cualquier otro control que hubiese seleccionado. | |
| Cuadro de texto | Se utiliza principalmente para presentar un dato almacenado en un campo
del origen del formulario. Puede ser de dos tipos: dependiente o independiente. - El cuadro de texto dependiente depende de los datos de un campo y si modificamos el contenido del cuadro en la vista Formulario estaremos cambiando el dato en el origen. Su propiedad Origen del control suele ser el nombre del campo a la que está asociado. - El cuadro de texto independiente permite por ejemplo presentar los resultados de un cálculo o aceptar la entrada de datos. Modificar el dato de este campo no modifica su tabla origen. Su propiedad Origen del control será la fórmula que calculará el valor a mostrar, que siempre irá precedida por el signo =. |
|
| Etiqueta | Sirve para visualizar un texto literal, que escribiremos directamente en el control o en su propiedad Título. | |
| Botón | Al pulsarlo se ejecutará la acción que se le indique, tanto acciones personalizadas como acciones predefinidas de entre las más de 30 disponibles en su asistente. | |
| Control de pestaña | Permite organizar la información a mostrar en pestañas distintas. | |
| Hipervínculo | Para incluir un enlace a una página web, un correo electrónico o un programa. | |
| Control de explorador web | Permite incrustar una página web en el formulario, indicando su dirección. | |
| Control de navegación | Inserta en el formulario un objeto que facilita la navegación por él. Tiene el mismo efecto que crear directamente un formulario de tipo Navegación. | |
| Grupo de opciones | Permite delimitar una serie de opciones disponibles que guardan una relación entre sí. Por ejemplo el grupo Género que podría englobar las opciones Hombre y Mujer. Se recomienda utilizarlo cuando no haya muchas opciones. Si son más es preferible ahorrar espacio con cuadros de lista o combinados. Se definen sus opciones mediante un asistente. |
|
| Insertar salto de línea | No tiene efecto en la Vista Formulario pero sí en la Vista Preliminar y a la hora de imprimir. | |
| Cuadro combinado | Es una lista
de posibilidades entre las que el usuario puede escoger si la despliega. Se definen sus opciones mediante un asistente. |
|
| Gráfico | Representación gráfica de datos que ayuda a su interpretación de forma visual. | |
| Línea | Permite dibujar líneas en el formulario, para ayudar a organizar la información. | |
| Botón de alternar | Se suele utilizar para añadir una nueva opción a un grupo de opciones ya creado. También se puede utilizar para presentar un campo de tipo Sí/No, si el campo contiene el valor Sí, el botón aparecerá presionado. | |
| Cuadro de lista | A diferencia del cuadro combinado, la lista de valores
aparece desplegada en todo momento. Esto favorece la posibilidad de seleccionar más de una opción a la vez. Al igual que los cuadros combinados un cuadro de lista puede tener una o más columnas, que pueden aparecer con o sin encabezados. Se define mediante un asistente. |
|
| Rectángulo | Permite dibujar rectángulos en el formulario, para ayudar a organizar la información. | |
| Casilla de verificación | Se suele utilizar para añadir una nueva opción a un grupo
de opciones ya creado, o para presentar un campo de tipo Sí/No.
Si el campo contiene el valor Sí,
la casilla tendrá este aspecto |
|
| Marco de objeto independiente | Para insertar archivos como un documento Word, una hoja de cálculo, etc. No varian cuando cambiamos de registro (independientes), y no están en ninguna tabla de la base. | |
| Datos adjuntos | Esta es la forma más moderna y óptima de incluir archivos en un formulario. Equivale a los marcos de objeto, solo que Datos adjuntos está disponible para las nuevas bases hechas en Access 2007 o versiones superiores (.accdb) y los marcos pertenecen a las versiones anteriores (.mdb). | |
| Botón de opción | Se suele utilizar para añadir una nueva opción a un grupo
de opciones ya creado, o para presentar un campo de tipo Sí/No.
Si el campo contiene el valor Sí,
el botón tendrá este aspecto |
|
| Subformulario/ Subinforme | Para incluir un subformulario o subinforme dentro del formulario. Un asistente te permitirá elegirlo. En versiones anteriores un formulario no podía incluir un subinforme, en este aspecto se ha mejorado. |
|
| Marco de objeto dependiente | Para insertar archivos como un documento Word, una hoja de cálculo, etc. Varian cuando cambiamos de registro (dependientes), porque se encuentran en una tabla de la base. Ejemplos: La foto o el currículum de una persona, las ventas de un empleado, etc. | |
| Imagen | Permite insertar imágenes en el formulario, que no dependerán de ningún registro. Por ejemplo, el logo de la empresa en la zona superior. |
Los formularios (VI)
11.8. Subformularios
Como hemos visto, existe un control para insertar un subformulario dentro del formulario principalLos subformularios son muy eficaces cuando se desea mostrar datos de tablas o consultas con una relación uno a varios. Por ejemplo, podemos crear un formulario para mostrar los datos de la tabla Cursos con un subformulario para mostrar los alumnos matriculados en cada curso.
El formulario principal y subformulario de este tipo de formularios están vinculados para que el subformulario presente sólo los registros que están relacionados con el registro actual del formulario principal (que el subformulario presente sólo los alumnos matriculados en el curso activo).
11.9. Trabajar con controles
Para seleccionar un control basta hacer clic sobre él. Cuando un control está seleccionado aparece rodeado de cuadrados que llamaremos controladores de movimiento (los más grandes) y controladores de tamaño (los más pequeños) como vemos en la siguiente imagen:

Para seleccionar varios controles, mantener pulsada la tecla CTRL y hacer clic en cada uno de los controles a seleccionar sobre el formulario.
Si queremos seleccionar varios controles contiguos hay una forma más rápida: pulsar el botón izquierdo del ratón sobre el fondo del área de diseño y sin soltarlo arrastrarlo, vemos que aparece dibujado en el área de diseño un cuadrado, cuando soltemos el botón del ratón, todos los controles que entren en ese cuadrado quedarán seleccionados (no hace falta que el control se encuentre completamente dentro del cuadrado).
Para añadir al formulario un nuevo campo del origen, deberás abrir la Lista de campos haciendo clic en el botón Agregar campos existentes en la pestaña Diseño.

En esta ventana aparecen todos los campos del origen del formulario. A continuación hacer clic sobre el campo a añadir y sin soltar el botón del ratón arrastrar el campo en el área del formulario hasta el lugar donde queremos que aparezca el campo. Access creará automáticamente una etiqueta con el nombre del campo, y un cuadro de texto asociado al campo.
También podremos añadir campos de otras tablas distintas a la de origen.
Si queremos añadir otro tipo de control, como por ejemplo una imagen, utiliza la sección Controles y campos que hemos visto en el apartado anterior, lo encontrarás en la pestaña Diseño. Haz clic sobre el tipo de control que queremos añadir, verás que el cursor ha tomado otra forma, ahora nos posicionamos en el área del formulario donde queremos definir el control, apretamos el botón izquierdo del ratón y manteniéndolo apretado arrastramos el ratón hasta dejar el control del tamaño deseado.
Copiar controles es muy rápido y útil si deseas introducir varios contorles de un mismo tipo. Sólo tienes que seleccionar el control a duplicar y hacer clic en el botón Copiar de la pestaña Inicio (también puedes utilizar la combinación de teclas Ctrl+C). Luego pégalos en el formulario utilizando el botón Pegar de la pesaña Inicio o la combinación de teclas Ctrl+V.
Este método te ayudará a crear rápidamente varios controles de un mismo tipo. Es especialmente útil si ya le has dado un tamaño personalizado al control y quieres que el resto sean idénticos.
Ten en cuenta que cuando un control es duplicado, su copia aparece con un nombre diferente. Puedes modificar este nombre desde sus Propiedades, si tienes abierto el panel o desde su menú contextual.
Para mover varios controles a la vez, seleccionarlos y mover uno de ellos: se moverán todos.
Los formularios (VII)
Para cambiar el tamaño de un control hay que seleccionarlo para que aparezcan los controladores de tamaño. A continuación mover el ratón encima de uno de los controladores de tamaño, cuando el puntero toma la forma de una flecha doble pulsar el botón izquierdo del ratón y sin soltarlo arrastrarlo hasta que el control tome el tamaño deseado.
Para cambiar el tamaño de varios controles a la vez, seleccionarlos y cambiar el tamaño de uno de ellos, se cambiarán todos.
11.10. Organizar y ajustar controles
Hemos visto cómo cambiar el tamaño y mover los controles de forma manual, pero existen otras formas de hacerlo.Vamos a ver las opciones disponibles en la pestaña Organizar.
Desde el grupo Tabla, podemos elegir si queremos que el formulario organice sus controles de forma apilada o tabular. Para poder utilizar los botones, deberás seleccionar previamente los controles a los que quieras aplicar la distribución. Normalmente serán todos ellos.


- Tabular, en cambio, coloca las etiquetas en la zona superior y bajo ella todos los campos organizados por columnas, de forma que cada fila es un registro distinto.


Seleccionamos los controles a alinear y, en el grupo Tamaño y orden, pulsamos sobre Alinear. Se desplegará un menú con distintas opciones:
- A la cuadrícula alineará los controles seleccionados en el formulario guiándose por la cuadrícula. Es decir, podremos alinear un único control o varios a la vez.
- Izquierda, derecha, arriba y abajo, alineará los controles de forma relativa. Es decir, si seleccionamos por ejemplo dos controles situados a distinta altura y pulsamos Arriba, ambos se situarán a la misma altura que el más alto de ellos. Por ello, no se pueden utilizar estas opciones si hay un único control seleccionado.
Desde los botones Traer al frente y Enviar al fondo podemos controlar la situación del control en términos de profundidad. Por ejemplo, si incluimos un control de imagen, podríamos situarla detrás de (al fondo) otros controles, como un botón o una etiqueta.

Se procede de la misma forma que para alinear controles, seleccionamos los controles que queremos ajustar y pulsamos Tamaño y espacio. Luego, hay que elegir la opción que más nos interesa:
Con respecto al Tamaño de cada uno de los controles:
- Ajustar, hace el control lo suficientemente grande para que quepa todo su contenido.
- A la cuadrícula: ajusta a la cuadrícula.
- Ajustar al más alto, al más corto, al más ancho y al más estrecho: todos los controles toman la altura del más o menos alto, o la anchura del más o menos ancho, respectivamente.
Con respecto al Espaciado que existe entre un control y otro:
- Igualar horizontal e Igualar vertical: mantiene la misma separación, ya sea horizontal o vertical, entre los controles. Para que esto tenga sentido, deberá haber seleccionados como mínimo tres controles, de modo que si A y B tienen un espaciado determinado, B y C tengan el mismo.
- Aumentar horizontal, Disminuir horizontal y sus homólogos para el vertical, lo que hacen es ir haciendo mayor o menor el espaciado de todos los controles seleccionados.
Cuando queremos alinear y dejarlos del mismo tamaño es preferible primero ajustar el tamaño y después alinearlos porque a veces al cambiar la anchura se pierde la alineación.
Desde la opción Márgenes de control, podremos elegir entre unos márgenes predefinidos: Ninguno, Estrecha, Medio, Ancha.
Utiliza la opción Delimitación para enlazar dos controles diferentes, de modo que si modificas uno el otro se actualice para cuadrar con el primero.
Si movemos el control de una columna a otra, se coloreará el espacio que va a ocupar:

Y si tratamos de intercalar el control entre otros controles ya existentes, una línea mostrará su nueva localización y al soltar se ajustará la estructura.

Nota: Hemos ocultado la cuadrícula para que el ejemplo sea más claro, pero evidentemente estamos en la Vista Diseño.
En ocasiones no te interesará que se coloque donde Access elige, en tal caso elige Quitar diseño y colócalo a tu gusto, a mano o con las opciones vistas anteriormente.